Core Web Vitals: Understanding, Tools, and Their Significance for Website PerformanceL

- Core Web Vitals Google Search Console
- Performance Metrics
- UX
What Are Core Web Vitals?

Core Web Vitals are a set of user-centric performance metrics that focus on three key aspects of a website’s user experience:
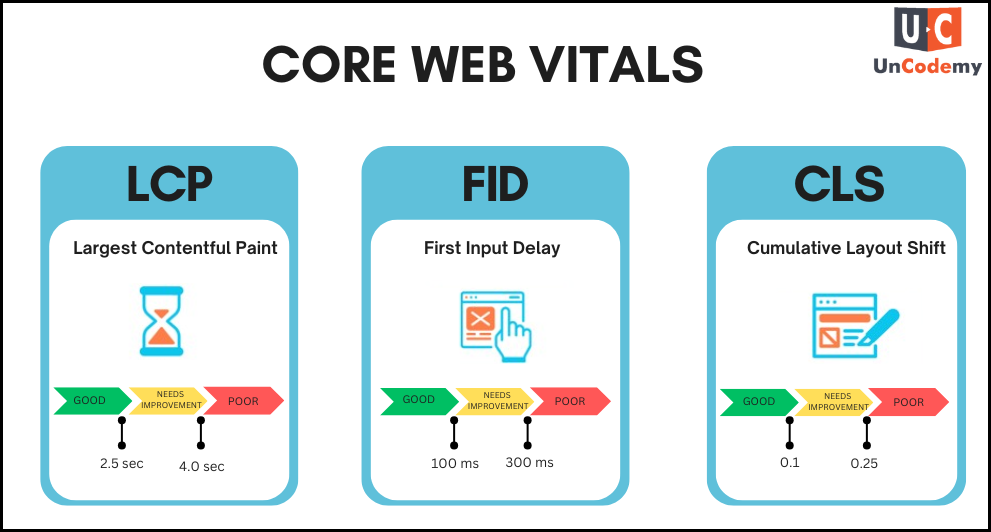
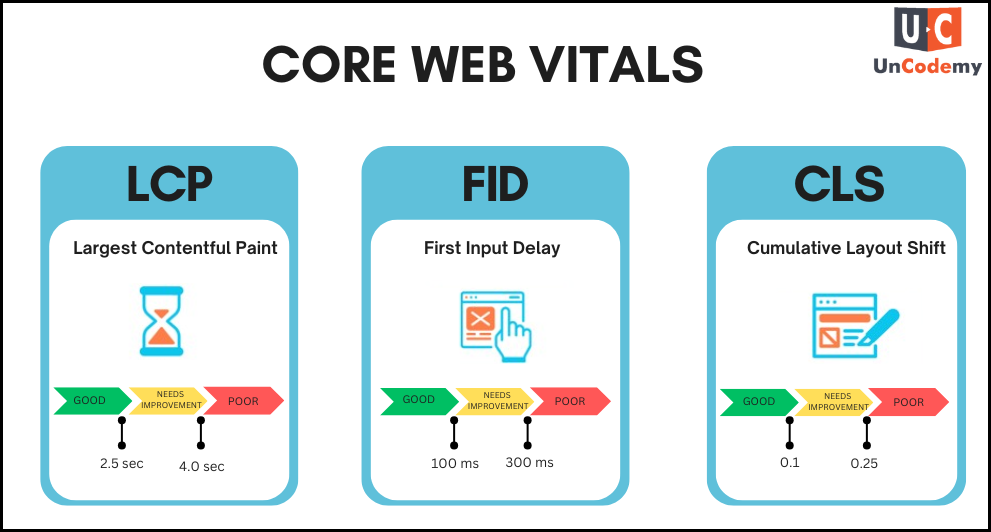
Core Web Vitals:
- Largest Contentful Paint (LCP): LCP measures the time it takes for the largest visible content element (such as an image, video, or text block) to load and become visible to the user.
- Significance of LCP: It gives users an indication of how quickly they can start interacting with the content. A slow LCP can lead to frustration and cause users to abandon your site.
- First Input Delay (FID): FID measures the time it takes for a user to be able to interact with the page after they click a button, link, or other interactive element.
- Significance of FID: A high FID indicates that the page is not responsive and may cause the user to experience delays in interaction, which can negatively impact engagement.
- Cumulative Layout Shift (CLS): CLS tracks how much the page layout shifts during loading, ensuring that elements like images, buttons, or text do not unexpectedly shift around, causing a poor user experience.
- Significance of CLS: High CLS can be frustrating for users, especially if they accidentally click the wrong link or button due to layout shifts.
Together, these three metrics provide a comprehensive overview of the loading performance, interactivity, and visual stability of your website, directly affecting user satisfaction.
Tools to Measure Core Web Vitals
To optimize your website for a better user experience, it’s essential to measure Core Web Vitals. Here are some key tools you can use to track and assess these metrics:
- Google PageSpeed Insights:
PageSpeed Insights is a widely used tool for analyzing website performance. It provides detailed information on LCP, FID, and CLS scores, along with suggestions for improving page load speed and user interaction. It gives both field data (real-world performance) and lab data (simulated performance in controlled environments). - Google Search Console:
Google Search Console provides a “Core Web Vitals” report, which highlights issues related to LCP, FID, and CLS for pages on your site. This tool is particularly useful for tracking the health of your site over time and identifying which pages need optimization. - Lighthouse:
Lighthouse is an open-source tool built by Google that offers insights into page performance, accessibility, SEO, and best practices. It measures Core Web Vitals as part of its performance audit and provides suggestions for optimization. - Web Vitals Chrome Extension:
The Web Vitals Chrome Extension is an easy-to-use tool that measures the three Core Web Vitals in real-time as you browse the web. It provides instant feedback on LCP, FID, and CLS, helping developers make adjustments as they work on optimizing their websites. - GTmetrix:
GTmetrix is a powerful website performance tool that measures page speed, user experience, and overall performance. It combines Google Lighthouse data with Web Vitals metrics to offer a complete analysis of site performance. - WebPageTest:
WebPageTest offers more granular insights into web performance, including detailed analysis of Core Web Vitals. It allows you to test your website from different locations and devices, providing a comprehensive view of how your site performs under various conditions.
Significance of Core Web Vitals for SEO and User Experience
- SEO Impact:
Google has officially stated that Core Web Vitals are part of its ranking algorithm. This means that websites with poor Core Web Vitals scores may see a decline in search rankings, while sites with strong performance may see an increase in visibility on search results.
Google’s focus on these metrics aligns with its goal of prioritizing user experience, and websites that provide a better experience for visitors are more likely to rank higher.
- User Retention:
A slow, unresponsive website can drive visitors away, leading to high bounce rates and lower retention. Users expect fast, stable, and interactive websites, and if they don’t get that, they will quickly move on to a competitor.
Websites that prioritize improving Core Web Vitals are likely to see improvements in user engagement, longer sessions, and greater overall satisfaction.
- Conversion Rates:
Website speed and user interaction directly affect conversion rates. Slow loading pages, delayed interactivity, and visual instability can make users feel frustrated and hesitant to take action, such as making a purchase, signing up for a newsletter, or filling out a form.
By improving Core Web Vitals, you can reduce friction in the user experience, leading to higher conversions and business success.
- Competitive Advantage:
While many websites are working to optimize their Core Web Vitals, there is still a significant number of sites that ignore these metrics. By prioritizing it, you can gain a competitive edge, offering a faster, more seamless experience than many of your competitors.
How to Improve Core Web Vitals
Improving Core Web Vitals requires a combination of technical and design optimizations. Here are some tips:
Optimize Images and Media:
Compress and resize images to reduce their size, ensuring faster load times. Use modern formats like WebP for better compression.
Minimize JavaScript and CSS:
Reduce unnecessary JavaScript and CSS that can block the main thread, delaying page load and interaction.
Improve Server Response Time:
A slow server response time (Time to First Byte) can negatively affect LCP. Consider upgrading your hosting or using a content delivery network (CDN) to speed up server responses.
Avoid Layout Shifts:
Ensure that elements like images, ads, or videos have a defined size in the CSS to prevent unexpected layout shifts that hurt CLS.
Lazy Loading:
Implement lazy loading for images, videos, and other heavy elements so they load only when they enter the viewport, improving LCP and reducing the overall load time.
Conclusion
Core Web Vitals are essential for providing an excellent user experience on the web. They are not only important for improving SEO rankings but also for enhancing engagement, user retention, and conversion rates. With Uncodemy’s Digital Marketing Course in Noida, you can learn more about other ranking factors and marketing strategies of SEO.
By regularly monitoring these metrics using tools like Google PageSpeed Insights, Lighthouse, and Google Search Console, and taking steps to optimize your website’s performance, you can ensure that your site delivers a fast, responsive, and visually stable experience.
Investing time and effort in improving Core Web Vitals will ultimately benefit both your users and your business, helping you stay competitive in an increasingly user-focused web environment.